윤충근 디자이너의 “영-시 웹사이트 구축하기 워크숍” 후기
영-시는 지난 겨울방학에 “HTML과 CSS를 활용해 2023년 영-시 웹사이트 구축하기” 워크숍을 마련했다. 워크숍은 2023년 1월 30일 월요일부터 2월 1일 수요일까지 영남대학교 디자인관 302호에서 윤충근 디자이너와 함께 진행했다.

디자인: 영-시 에디터 구민호
영-시가 원활한 운영을 위해 구성원들과 함께 워크숍을 마련한 건 이번이 처음은 아니다. 2022년에는 방학기간을 이용해 중앙일보의 웹진 구독 서비스인 ‘폴인(fol:in)’ 사무실을 방문해 그들의 노하우를 엿보기도 했다. 영-시는 열의가 있는 몇몇 학생들의 자발적인 활동을 기반으로 한다. 학생이 현장을 참고하고, 현장에서 활동하는 실무자들에게 조언을 구하는 것은 자연스러운 일이 아닐까. 워크숍이나 강연을 통해 학생과 현장을 이어줄 수 있다는 점은 학교를 배경으로 둔 영-시의 장점이다.
이번 워크숍도 그런 맥락이다. 영-시의 활동은 웹을 기반으로 여러 가지 소식을 기사 형식으로 작성하는 일에 초점이 맞춰져 있다. 하지만, 구성원 대부분이 웹사이트 디자인에 대한 이해가 부족하다는 점은 활동하는 내내 해결해야 할 숙제로 남았다. 2023년을 여는 영-시의 시작이 웹사이트 디자인 역량 강화가 되면 어떨까. 영-시의 새로운 도약이 바뀐 웹사이트 디자인과 함께라면, 시각디자인학과의 웹 플랫폼으로서 더할 나위 없지 않을까. 윤충근 디자이너와 함께한 이번 워크숍의 시작은 대략 이런 경위였다.
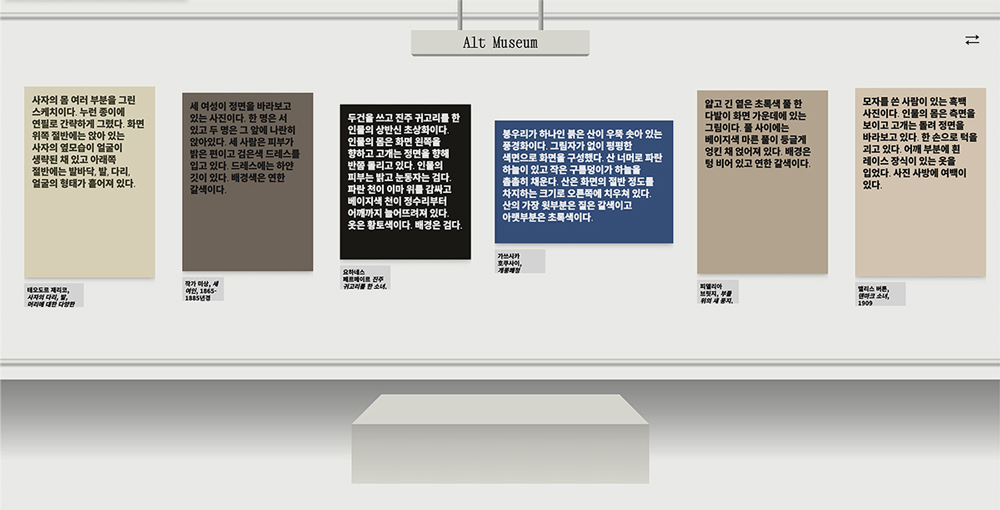
윤충근 디자이너는 최근 웹사이트 디자인과 타이포그래피 분야에서 왕성하게 활동하고 있는 디자이너다. 저작권 협의 없이 웹상에 게시할 수 있는 미술품들을 모아 텍스트와 이미지로 작품을 소개하는 ‘대체 미술관’. 그리고 국립현대미술관의 ≪올해의 작가 상≫을 차용해 주목할 만한 웹사이트들을 발표한 ‘2021 올해의 웹사이트 상’ 등 윤충근 디자이너의 웹 디자인은 소재에 접근하는 태도와 웹사이트 구조의 실험적 구축이 인상적이다. 특별히 장식적인 디자인 요소를 쓰지 않고도 HTML과 새로운 접근 방식만으로 새로운 장면을 만들어 내는 그라면, 블로그 형태로 운영되던 영-시의 웹사이트 디자인에 적절한 해답을 찾아줄 수 있으리라 판단했다.


웹사이트 구축 및 디자인: 윤충근
“이건 정말 비극이에요.”
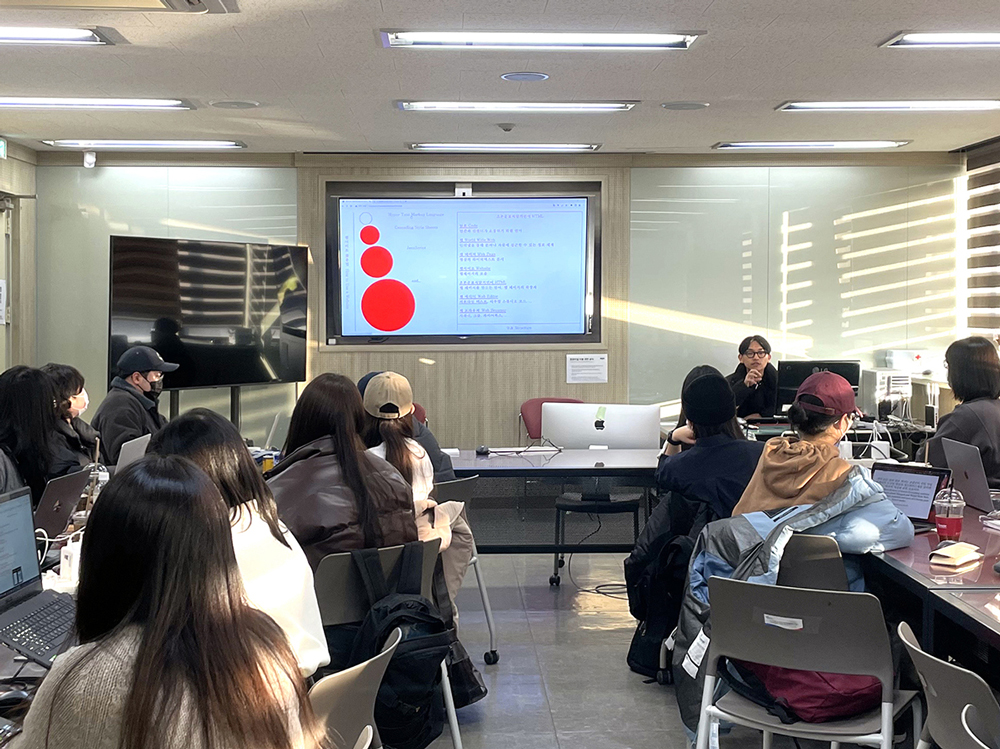
워크숍은 3일 동안 진행됐다. 오전 10시부터 오후 5시까지, 워크숍을 이끄는 윤충근 디자이너도 참여하는 학생들도 지칠만한 강행군이었지만, 다행히 모두가 열의에 차 있었다. 첫째 날은 영-시의 문제점을 찾고 학생 스스로 기사를 수정해 보는 시간을 가졌다. HTML로 웹사이트를 구축해 보는 워크숍이지만, 형식만큼 내용도 중요하다는 윤충근 디자이너의 판단이었다. 워크숍 둘째 날은 학생들이 수정한 웹페이지를 어떻게 하면 구현할 수 있는지 알아보는 시간을 가졌다. HTML과 CSS의 기본적인 사용법부터 응용까지, 웹사이트를 구축하는 속성 과외를 받는 기분이었다. 마지막 셋째 날은 다시 영-시 웹사이트로 돌아와, 첫째 날에 수정한 기사를 직접 업로드해 보는 실습수업을 했다. 첫째 날에 했던 글쓰기 수업과 둘째 날의 HTML, CSS 수업을 이어주는 짜임새 있는 마무리였다.
영-시를 직접 운영하는 에디터의 한 사람으로서 이번 워크숍의 하이라이트를 꼽으라면, 영-시 웹사이트를 꼼꼼하게 질타하던 윤충근 디자이너의 모습이 아닐까. 윤충근 디자이너는 첫날 워크숍을 시작하며 영-시 웹사이트를 정말 성실하게 구석구석 비판했다. “이건 정말 비극이에요"를 입버릇처럼 반복하며 영-시의 문제점을 하나하나 지적했다. 단지 웹사이트의 시각적 완성도만이 아니라, 단어의 사용이나 문장 부호의 적절함까지 폭넓은 관점에서 웹사이트를 리뷰했다. 영-시는 지난 1년 동안 별다른 피드백 없이 구성원들의 열의로만 운영해왔기 때문에, 날이 선 그의 비평이 한편으로는 반가웠다.


사진: 이가희
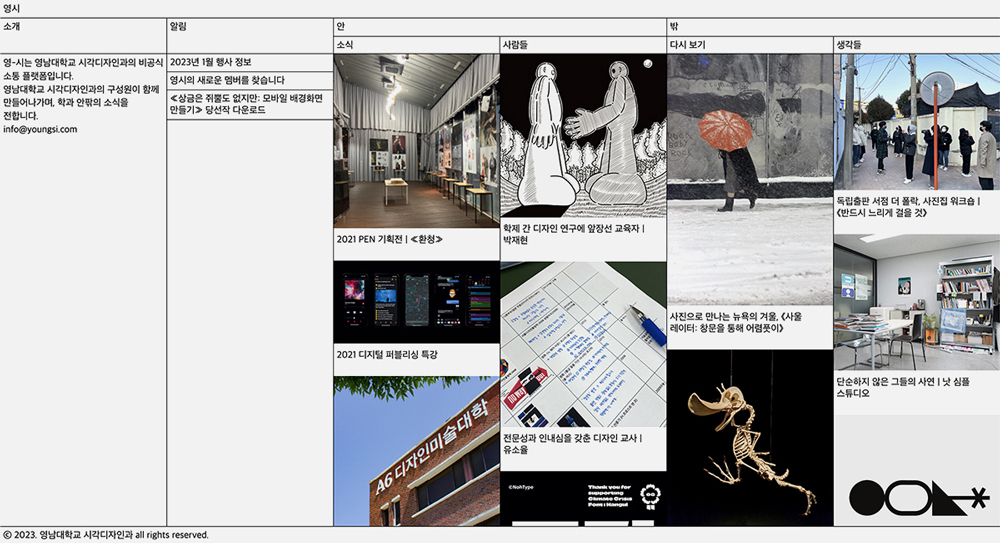
새롭게 구성된 영-시 웹사이트
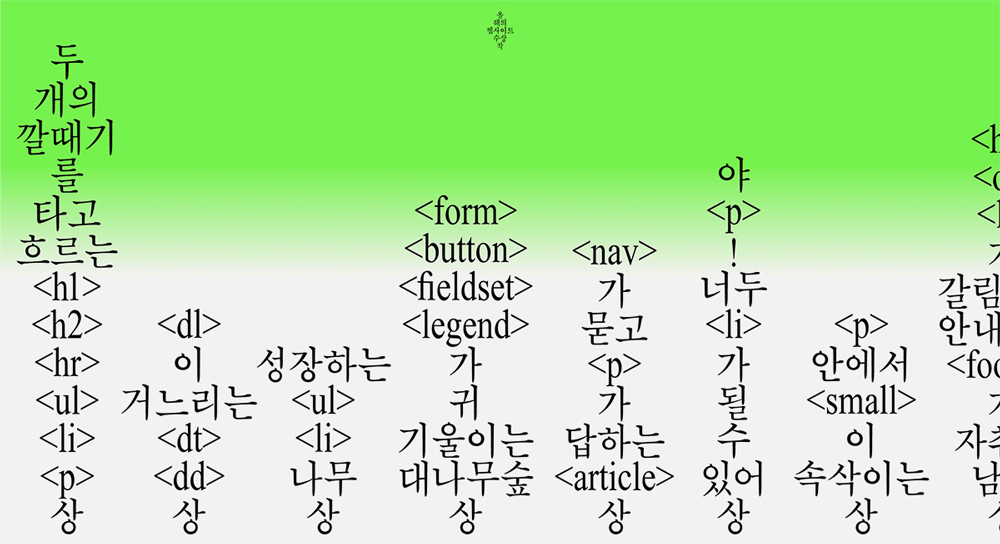
사실 3일은 웹사이트를 새롭게 구축하기에는 짧은 시간이다. 윤충근 디자이너도 이점을 우려했는지, 워크숍을 위해 몇몇 웹페이지들을 직접 만들어 왔다. 기사 글을 수정하기 위한 문법 규칙들을 정리한 웹페이지에서 HTML과 CSS 실습을 위한 가이드까지, 참여 학생들이 중간중간 참고할 수 있도록 여러 가지 장치들을 미리 준비해 뒀다. 그중 가장 눈에 띄는 것은 아무래도 영-시 웹사이트의 홈페이지(메인 페이지)였다.

웹사이트 디자인의 기초적인 개념들과 참고할 수 있는 웹사이트 링크들로 구성
웹사이트 구축 및 디자인: 윤충근
워크숍 참여자들 중 HTML을 능숙하게 다루는 학생은 없었다. 대개는 ‘해 본 적이 있다’ 정도였고, 아예 처음 접하는 경우도 있었다. 그들과 함께 웹사이트 디자인을 처음부터 구상하는 일은 소모적일 수밖에 없다. 윤충근 디자이너는 ‘실습’에 중점을 둔 수업 방식을 택했다. 수업을 위해 미리 큰 틀(홈페이지)을 디자인해 온 윤충근 디자이너의 성실함 덕에 가능한 방법이었다. 학생들은 HTML과 CSS를 사용해 웹페이지를 구성하고, 미리 마련된 웹사이트에 웹페이지를 연결하는 연습을 했다. 결과적으로 영-시 에디터들과 참여 학생들 모두가 만족스러운 수업 환경이 만들어졌다. 학생 입장에서는 버리는 시간 없이 수업 시간을 온전히 실습에 집중할 수 있어 좋고, 영-시는 멋진 홈페이지를 얻어서 좋았다. 웹사이트 디자인을 재구축하기 위한 워크숍에 웹사이트를 미리 디자인해 오는 선생님이라니. 수업료가 아니라 디자인비를 드려야 마땅한 일이지만, 윤충근 디자이너는 흔쾌히 자신이 만든 디자인을 영-시와 공유했다.
먼저 눈에 띄는 차이점은 네비게이션(메뉴)과 그에 맞춰서 선으로 분할된 화면 구성이다. ‘영시24’, ‘너의 스승은’, ‘디자인 넷캐스트’, ‘리뷰 A to Z’. 흥미롭지만 한 번에 의미를 파악하기 어려웠던 큰 메뉴들을 ‘(학교) 안’과 ‘(학교) 밖’으로 묶어서 정리하고, 작은 메뉴들도 ‘소식’, ‘사람들’, ‘다시 보기’와 같이 알기 쉬운 개념으로 분류했다. 그리드 시스템을 연상시키는 화면 분할은 큰 모니터에서도 매력적이지만, 모바일 버전으로 화면을 축소해도 분할된 화면이 비율에 맞게 변해서 보기가 편하다.

디자인: 윤충근
3월 말 새롭게 단장한 영-시 웹사이트가 재가동을 한다. 앞으로는 HTML과 CSS를 활용해 영-시 웹사이트를 운영할 예정이다. 솔직히 말하면, 아직은 프로그래밍 언어가 낯설다. 윤충근 디자이너가 불과 몇년 전 워크숍에서 처음 코딩을 접했다고 했던 말이 떠오른다. 언젠가 손에 익은 도구처럼 편하게 느껴지는 날이 올까? 분명한 사실은 이번 워크숍이 영-시 에디터들에게 좋은 계기가 되었다는 점이다. 새해, 새학기에 어울리는 좋은 시작이다. 새로운 영-시 웹사이트도, 그리고 영-시의 다음 워크숍도 애정을 가지고 지켜봐 주길 바란다.
윤충근 디자이너의 웹사이트 바로 가기
글. 구민호 2023.03.31.