2021 디지털 퍼블리싱 특강
매번 다양한 작업물을 기획하고 전시하여 보여주는 타이포그래피 & 편집 디자인 동아리 '구포인트' 내에서 지난 12월에 4주간 장혜원 교수님께서 구포인트 멤버들에게 디지털 퍼블리싱 특강을 진행했는데요.
웹 제작, 디지털 퍼블리싱에 대해 궁금해하는 저희 과 학생들에게 웹 제작에 대한 유익한 정보들을 공유하고 싶어 소개합니다.
웹 디자인 이론: 웹 역사와 트랜드
웹 (Web) = 월드 와이드 웹(World Wide Web)으로, ‘웹(web)’을 영어 뜻 그대로 풀이하면 ‘거미줄’이라는 뜻을 가지고 있습니다. 웹 디자인은 어떻게 시작되었는지, 웹 디자인 트렌드 변화를 먼저 참고해보면 좋을 것 같아요.
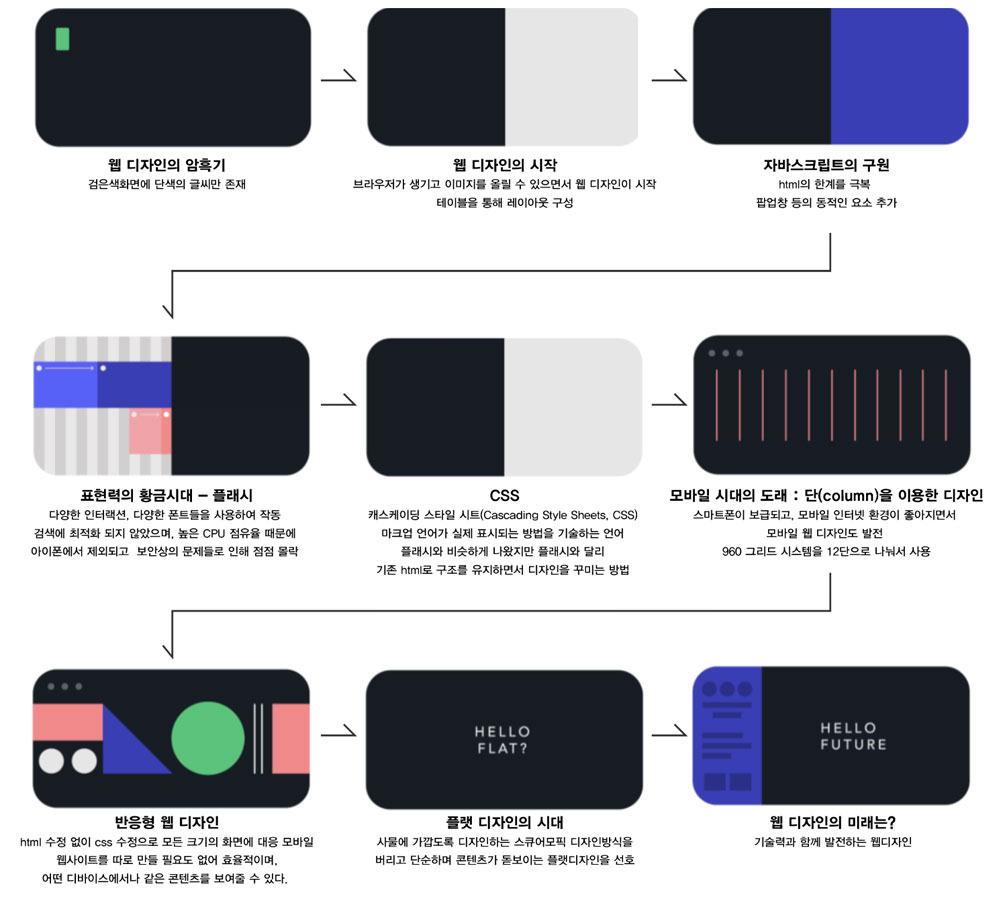
1) 웹 디자인의 역사

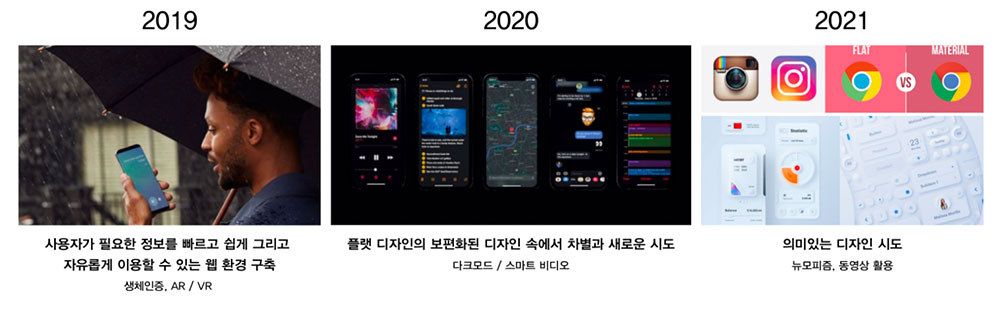
2) 웹 디자인 트렌드 (2019~2021)

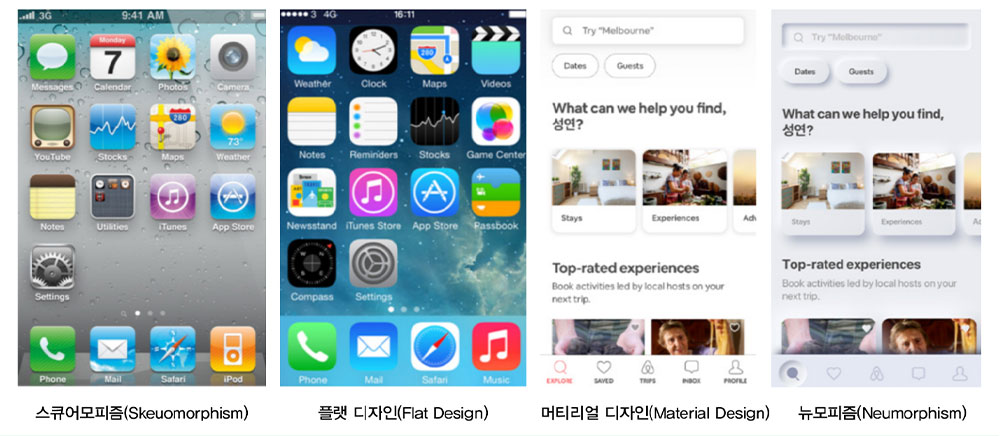
3) UI 디자인 트렌드 변화

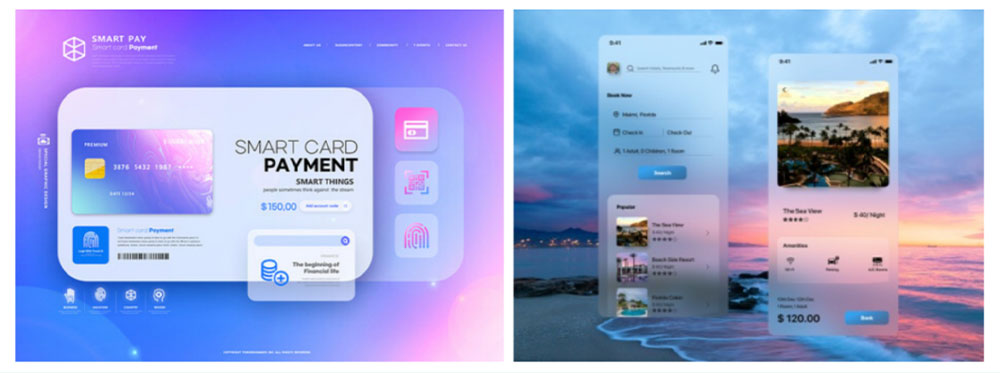
특히 위 4가지 UI디자인에서 발전해서 현재는 ‘글래스모피즘(Glassmorphism)’이라는 UI 디자인이 트렌드로 자리 매김하고 있는데요.

글래스 모피즘 특징
- 배경에 블러(Blur) 효과를 준 것을 기반으로 하는 디자인(불투명한 유리를 댄 것 같은 느낌)
- 투명도(배경 흐림을 사용한 반투명 유리 효과)
- 물체가 떠 있는 다층 접근 방식
- 흐릿한 투명도를 강조하는 생생한 색상
- 반투명 물체의 미묘하고 밝은 테두리
글래스 모피즘 단점
- 뉴모피즘과 마찬가지로 접근성이 어려움 (배경색의 변화에 따라 콘텐츠가 안보여 질 수 있음)
- 카드 배경 디자인 이외의 영역에 사용하기가 어려움
웹 용어
웹 서버(Web server): 웹상에 있는 PC
호스팅 (Hosting): 홈페이지의 프로그램, 이미지, 텍스트 등을 저장하는 공간
웹 호스팅 (Web Hosting): 서버를 보유한 업체의 서버 중 일부(공간)만 임대하여 사용하며, 대체적으로 가비아, cafe24를 많이 사용합니다.
서버 호스팅 (Server Hosting): 물리 서버를 단독으로 임대/구매하여 사용데이터센터(IDC)에 입주시키고, 상면(공간), 회선에 대한 비용을 지불하는 것
도메인 (Domain): 인터넷상의 컴퓨터 주소를 알기 쉬운 영문으로 표현한 것
ex) 202.179.177.21 -> www.naver.com
웹 단계 (준비 단계 / 기획 단계 / 디자인 단계)
1) 준비 단계
웹 제작을 하기 전 작업마다 어떤 프로그램을 사용하는지, 웹을 제작할 때 과정은 어떠한지 알아두면 웹을 제작하기에 있어서 도움 될 것 같아요.


2) 기획 단계
- 비지니스모델에 따른 분류
- 제작 목적에 따른 사용자 요구 분석
- 서비스 구분(OS에 따라 / 디바이스에 따라 / 해상도에 따라 구분)
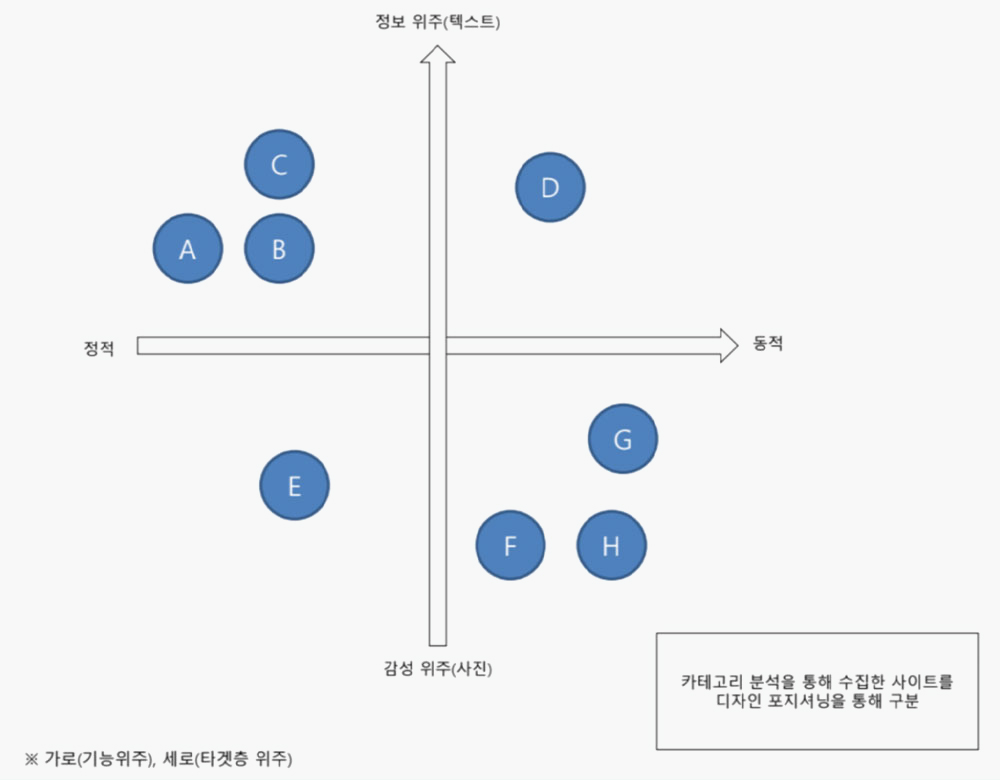
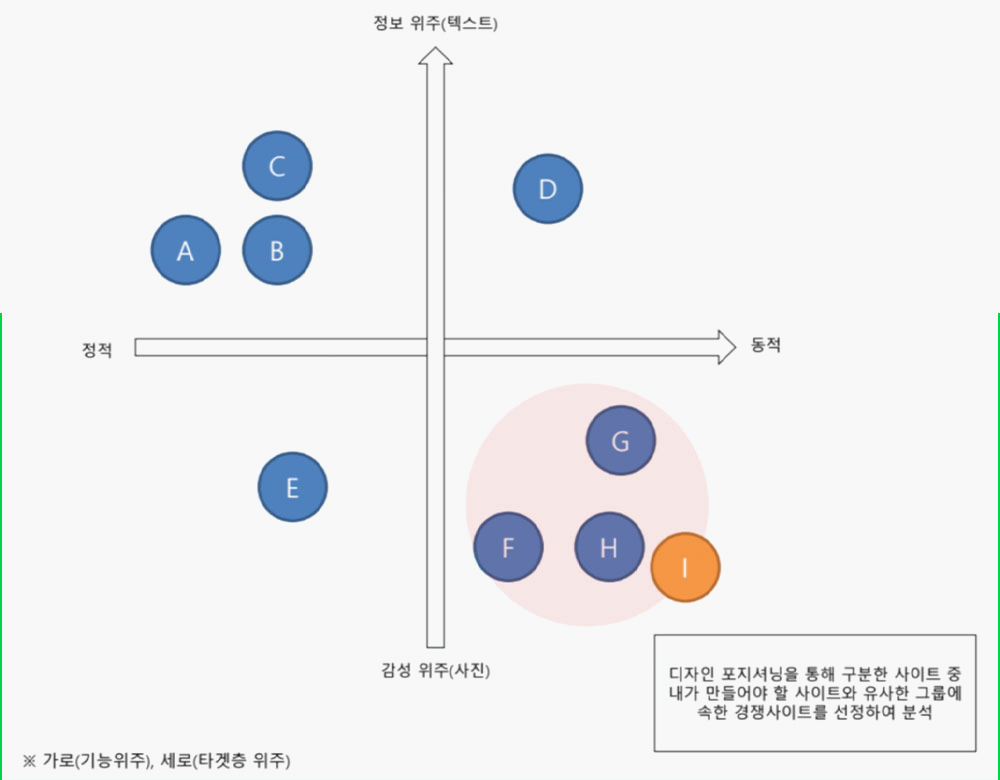
- 디자인 벤치마킹


디자인 벤치마킹을 하기 위해 유사 카테고리(기능적/ 타겟층)분석을 해보고 분석을 토대로 BX(Brand Experiece)에 따른 타이포 및 폰트 종류, 컬러 등의 제작가이드 정의를 내린 후 무드보드를 제작해 기획을 합니다.
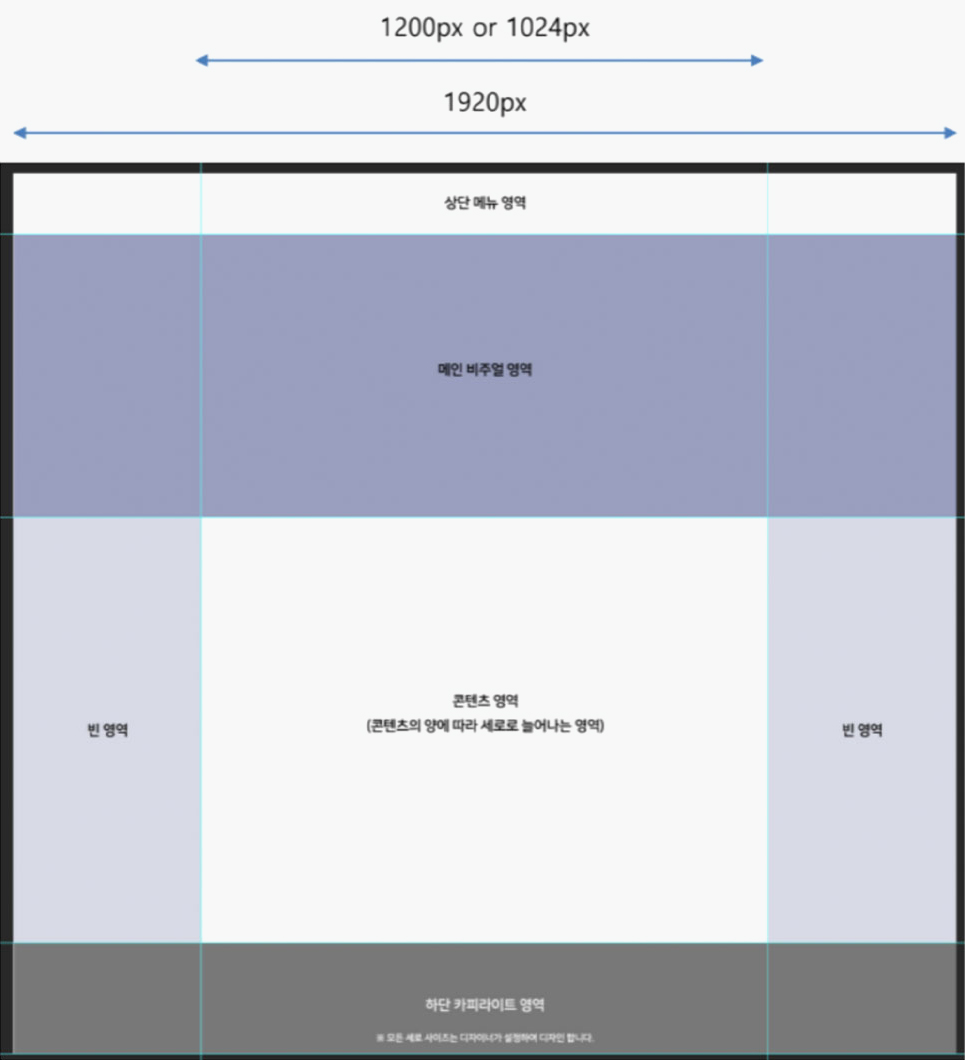
3) 디자인 단계(해상도 설정)
PC 버전: PC 환경의 브라우저에 최적화된 홈페이지
PC Browser: 1024px ~
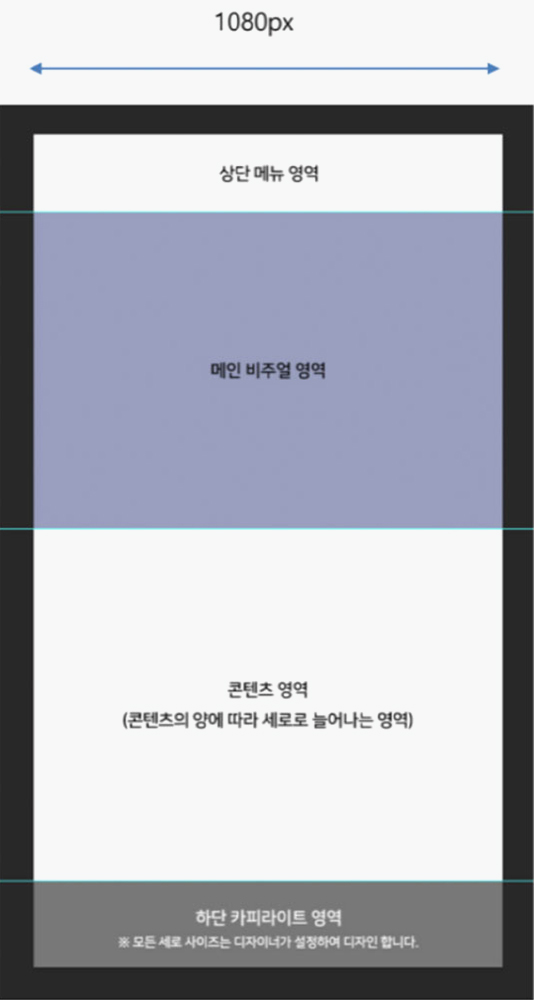
Mobile 버전: 다양한 Mobile Device 환경에 최적화된 홈페이지
태블릿 PC에서 보이는 것도 모바일 사이트 범주에 포함
Tablet: 768px ~ 1023px
Mobile: 320px ~ 767px
TIP: 320px~767px 경우 실제 640px~1534px로 디자인해야 정상의 퀄리티를 유지 할 수 있지만, 이미지 용량 등의 문제로 주로 가로 1080px로 디자인


※ 모바일 디자인에서 세로 사이즈 및 폰트 사이즈 등 실제 사이즈와 다르게 디자인이 나와야 하기 때문에 디자이너가 고밀도 디스플레이에 대한 충분한 이해도가 있어야 하며, 폰트가 포토샵에서 보이는 것보다 실제로 작게 보이는 점을 유의해 모바일 기기에 이미지를 업로드하여 테스트를 하며 디자인 작업을 해야합니다.
이렇게 웹 디자인 이론과 트렌드, 웹 제작 단계들을 토대로 실무에 있어서 어떠한 과정이 있는지 필요한 정보를 참고하며, 기본적으로 실무 진행 프로세스는 다음과 같이 진행되고 있습니다.
1. 미팅 (개발 방향성 및 범위 설정)
2. 기획: Sitemap Confirm
3. 설계: 설계서 Confirm
4. 디자인: 디자인 시안 Confirm
5. 퍼블리싱 + 프로그램: Debugger
6. 제작완료
7. 홈페이지 유지보수
마지막으로 디자이너라면 놓치지 말아야 할 꼭 필요한 웹 실무 기획 정보 6가지를 알려 드리겠습니다!
1. 웹사이트 용도 및 제작목적
어떤 목적으로 제작하는 홈페이지인지 구체적인 설정이 필요
2. 웹사이트 규모
어느 정도의 규모로 홈페이지를 제작할지 설정 필요(일반 페이지 10page, 게시판 페이지 5page, 기타 프로그램 3종 등)
3. 웹사이트 기능(옵션)
프로그램이 추가될 경우 제작 기간에 많은 차이가 나기 때문에 초반 기획 단계에서 확인(견적에 상당한 차이가 날 수 있음)
ex) 로그인, 위치 기반 기능, 통계, 스케쥴 관리, 입사지원서, 관리자 관리기능 등
4. 제작구분
PC웹, 모바일웹, 반응형웹 등 어떤 버전의 사이트를 제작할지 구체적으로 결정
5. 개발 환경
개발언어: jsp / asp / php
호스팅 선택: 서버 호스팅, 웹 호스팅
작업환경 확인: 서버 호스팅 경우 외부에서 제작자가 작업이 불가능한 경우(내규)가 많음
6. 프로젝트 관리 및 일정 관리
클라이언트 및 작업자간 설계, 디자인, 코딩, 프로그램, 사진, 내용 등 전달 할 수 있는 데이터의 영역을 확실하게 지정 및 구체적인 제작 일정표 작성
COMMENT_
지난 학기 4주 동안 웹디자인 실무에 대한 기초부터 알차게 배운 내용들을 요약해 보았는데 도움이 되었으면 좋겠고, 앞으로 동아리에서 멤버가 아니더라도 학과생 누구나 관심이 있으면 참여 할 수 있는 활동에 대해 영시에 게시할 계획이니 많은 관심을 가져주셨으면 좋겠습니다.구포인트 동아리의 정보, 소식을 자세하게 알고 싶다면 이곳 을 클릭해 참고하시길 바랍니다.감사합니다!
글. 김유림 2022.01.23